KEEP IN TOUCH
Subscribe to our mailing list to get free tips on Data Protection and Cybersecurity updates weekly!







As more companies and independent developers are switching to Progressive Web Apps as their preferred solution for native apps, Microsoft and Google are slowly adding new PWA features to improve the web apps experience on Windows and other platforms.
For those unaware, Progressive web app, or PWA, is the latest web technology that allows anyone to use web sites as native mobile or desktop apps.
In the latest effort to improve the web apps experience, Google appears to be working on a new API that will allow Chrome progressive web apps (PWAs) to ‘handle’ (read) files in the operating system’s file system.
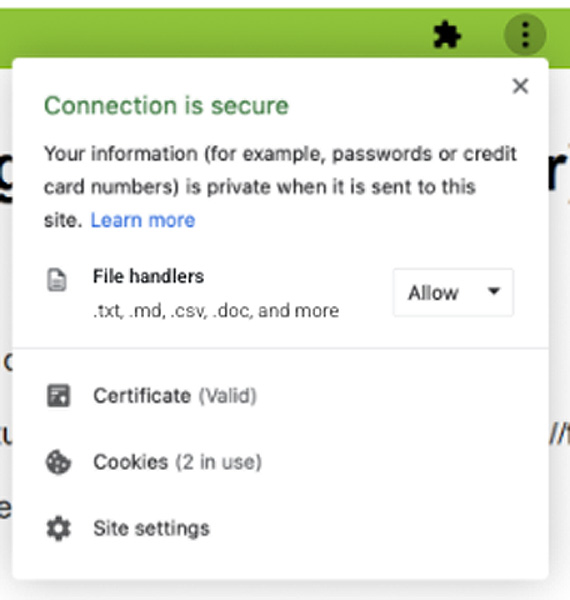
In a browser, a file handler represents a web app’s ability to handle a file with one of a given set of MIME types and/or file extensions. For example, when you install an image editor as a web app, it can register its ability to handle one of these file types (jpg, png, etc) in its manifest.
Naturally, you’ll expect the web app to open image files in one of these formats when you double-tap on images stored in the system (outside the web). While a web app can register its ability to handle one of these file types in its manifest, this feature is currently not supported by Chromium.
In the documentation, Google noted that the goal of their new project is to improve transparency between web apps and native apps, and deliver a “more consistent user experience” by enabling support for file handlers.
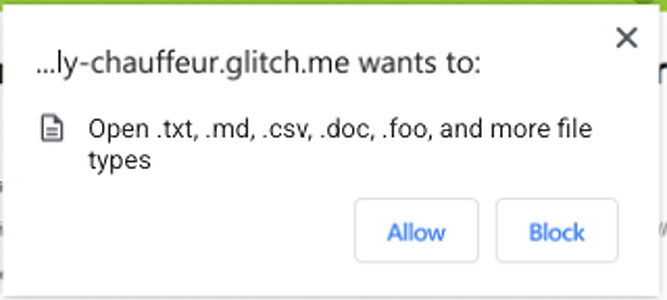
As part of the next web app update, Google is working on a new permission prompt that will ask users to confirm whether a PWA can register itself as a file handler for certain file extensions.
Also Read: 4 Considerations In The PDPA Singapore Checklist: The Specifics

To enable this feature, Google is working on a File Handling API:
“Different translation strings exist for each possible amount of handlers, to allow for better translation between languages with different sentence structure. File Handler information is retrieved from the WebAppRegistrar (instead of from the blink manifest), to match what’s registered in the operating system.

Chromium already features support for handling origin trials in Chrome and other browsers, but the new file handling APIs are different to other APIs that go through the origin trial process, as enabling and disabling the trial results in some state being changed in the operating system (registering the file handlers).
“This means that the origin trial requires some special architecture: Each time a web app is visited, we check if it has a valid origin trial token, and, if so, we register the file handlers, and store the expiry time of the token. If the token is not valid, we unregister the file handlers. On Chrome startup, we also unregister file handlers for all app’s where their origin trial token has expired,” Google noted.
Also Read: The 3 Main Benefits Of PDPA For Your Business
Google is currently experimenting with the feature in Canary builds of Chrome and it is expected to launch later this year.